
Cómo diseñar para voz con Situational Design y Airtable
Aprende a utilizar Situational Design de Alexa para el diseño de interfaces de voz con Airtable.
Adopta el método de diseño basado en el contexto de la conversación con la herramienta que mejor se adapta
En mayo de 2019, el equipo de evangelistas de Alexa removió el mundo del diseño de interfaces de voz, planteando una nueva forma de diseñar basada en contextos a la que llamó Situational Design.
Además de sentar las bases metodológicas para huir de las herramientas basadas en flowcharts (heredadas del diseño tradicional), crearon y distribuyeron un sistema de tarjetas y storyboards, con la intención de que se convirtieran en el nuevo artefacto standard para el diseño de interfaces conversacionales.
Situational Design supone un nuevo e interesante mindset, pero también plantea ciertos problemas a la hora de trabajar con las tarjetas propuestas.
En este post analizaré por qué Situational Design es importante y cómo podemos resolver algunos de sus problemas con la ayuda de la plataforma Airtable.
¿Qué es situational design?
El equipo de Alexa ha escrito numerosos post y publicado diferentes guías explicando la metodología (como este o este) pero aquí va un breve resumen.
Situational Design plantea que las respuestas a los usuarios no se deben lanzar de manera automática en base a las decisiones que van tomando, si no que son dependientes del contexto que afecta a esa conversación y a los diferentes usuarios. Traducido en algunos ejemplos sería:
- El mensaje de bienvenida puede ser diferente para un usuario nuevo que para un usuario diario.
- El inicio de interacción no es el mismo para un usuario que entra por primera vez en una aplicación de cocina, que para un usuario que acaba de salir de ella y tenía una receta a medias.
- Las recomendaciones de una skill de restaurantes pueden no ser las mismas por la mañana, por la tarde o por la noche.
Tener en cuenta el contexto de la conversación no es una idea nueva y muchos de los ejemplos de arriba ya eran habituales en la mayoría de desarrollos. Sin embargo, el planteamiento de Alexa es novedoso en cuanto a que pone al contexto en el centro del diseño, para que este se adapte más al usuario y no al revés. El resultado es más natural, pero complica mucho los artefactos de diseño y es difícilmente planteable con un flowchart.
Para solucionar las deficiencias de un flowchart, Situational Design propone una serie de tarjetas que conforman un storyboard que relata la interacción. Cada tarjeta tiene varios campos:
- Ejemplos de Utterances: Frases posibles de un usuario que desencadenan una misma acción.
- Situation: Contexto en el que se encuentra el usuario y que puede hacer que la interacción cambie.
- Changes: Nuevos almacenamientos de variables y cambios de valores de variables de sesión.
- Response: Respuesta a la Utterance del usuario.
- Prompt: Pregunta que la Skill hace al usuario.
Según este sistema, cada vez que planteamos un comportamiento diferente tenemos que crear un storyboard diferente.
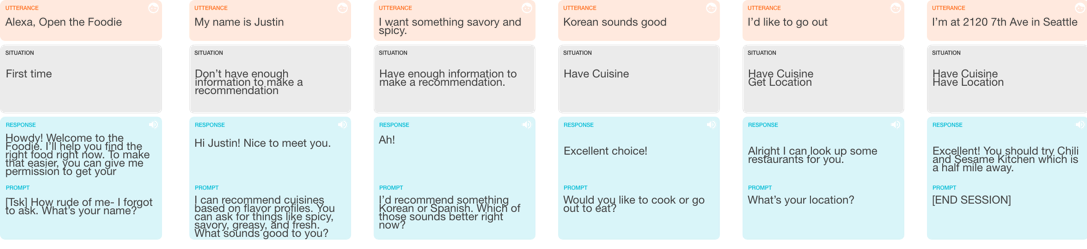
En la imagen podéis ver uno de los ejemplos compartidos desde Amazon para una hipotética skill llamada The Foodie.

¿Dónde falla el planteamiento y por qué podemos ayudarnos con Airtable?
Como comentaba al inicio del post el planteamiento de Situational Design es muy acertado como forma de pensar, pero puede resultar bastante tedioso por el uso de tarjetas como artefacto de diseño y sobre todo al proponer que esas tarjetas se hagan en programas de diseño tradicionales.
Principalmente nos vamos a encontrar con 2 problemas: en las herramientas de diseño no se trabaja bien con textos y su exportación a desarrollo no es sencilla.
Las herramientas de diseño como Adobe XD o Sketch no están pensadas para la redacción de textos. Para crear nuestro diseño tendremos que: tener una tarjeta base, copiarla y pegarla tantas veces como turnos tenga nuestra conversación, hacer doble click en el primero de los campos que queramos introducir, introducir con el teclado el texto que queramos, ajustar el tamaño de la caja de texto o el tamaño de la tipografía en caso de que esté quedando texto fuera, hacer doble click en el siguiente campo, repetir el resto de acciones hasta terminar con todas los campos y tarjetas. Ese ir y venir entre teclado y ratón, y entre escritura y ajustes de tamaño puede volver a uno loco después de la tercera tarjeta.
El trabajo que supone, va a provocar que el nivel de detalle al que lleguemos sea bajo, evitando meternos en muchos cambios de situación, en variaciones de los mensajes y en otros puntos que pospondremos o realizaremos con otras herramientas.
El resultado creado es costosamente exportable para desarrollo. Salvo que el bendito equipo de desarrollo automatice alguna tarea sobre un PDF que exportemos o sobre el archivo original, alguien va a tener que deshacer el camino andado y copiar cada una de las cajas de texto que hemos creado en nuestro archivo y llevarlo a otro formato.
Los dos puntos anteriores mantienen un muro entre diseñadores y equipo de desarrollo, que tenemos que romper. La estructuración que propone Situational Design es un primer paso que facilita mucho el acercamiento de diseño y desarrollo. Si además utilizamos un formato que compartan los dos mundos, las sinergias que podemos construir van a facilitar la vida a todos.
En ese planteamiento es donde entra en juego Airtable, una herramienta con la apariencia de una hoja de Excel, pero que permite su uso como base de datos.
El uso de Airtable para diseño nos va a permitir seguir trabajando con textos de una manera mucho más ágil de lo que tendríamos con cualquier herramienta tradicional. Además, nos va obligar a pensar bien la estructura de las tarjetas y su contenido, forzándonos a crear un diseño más robusto y pensado en la conversación.
Por su parte, el equipo de desarrollo va a poder utilizar ese archivo como fuente de los datos directamente.
¿Cómo debemos trabajar con Airtable para Situational Design?
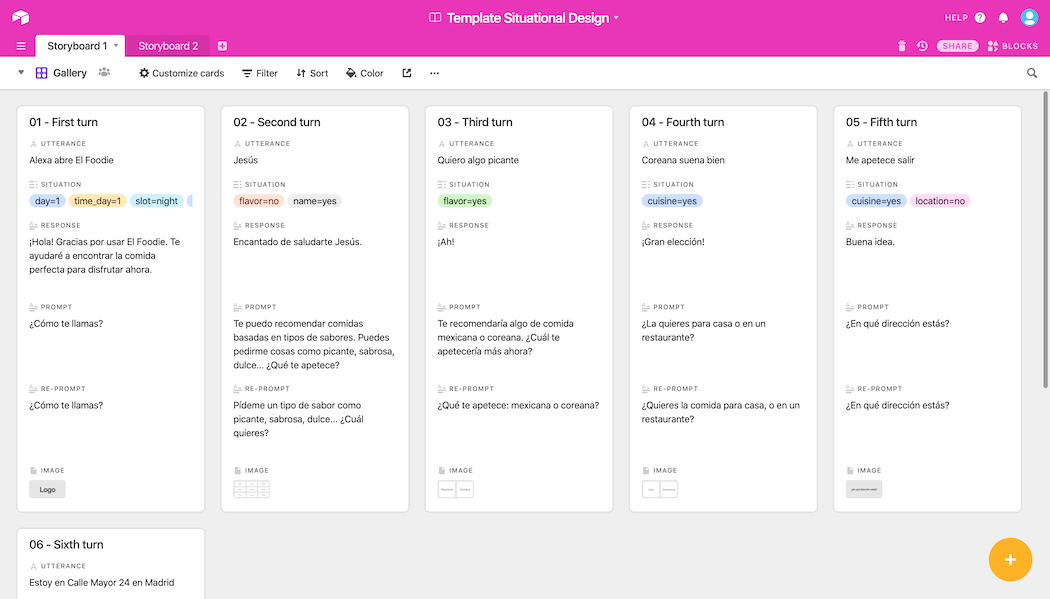
Para facilitar la implementación he creado una plantilla para que podáis utilizar en vuestros proyectos (Plantilla aquí). Podéis hacer una copia del archivo y comenzar vuestro diseño a partir de él. El ejemplo de la plantilla es una traducción de The Foodie, la skill ejemplo que el equipo de Alexa plantea.
A continuación os explico las diferentes partes del documento y cómo debéis trabajar con él.
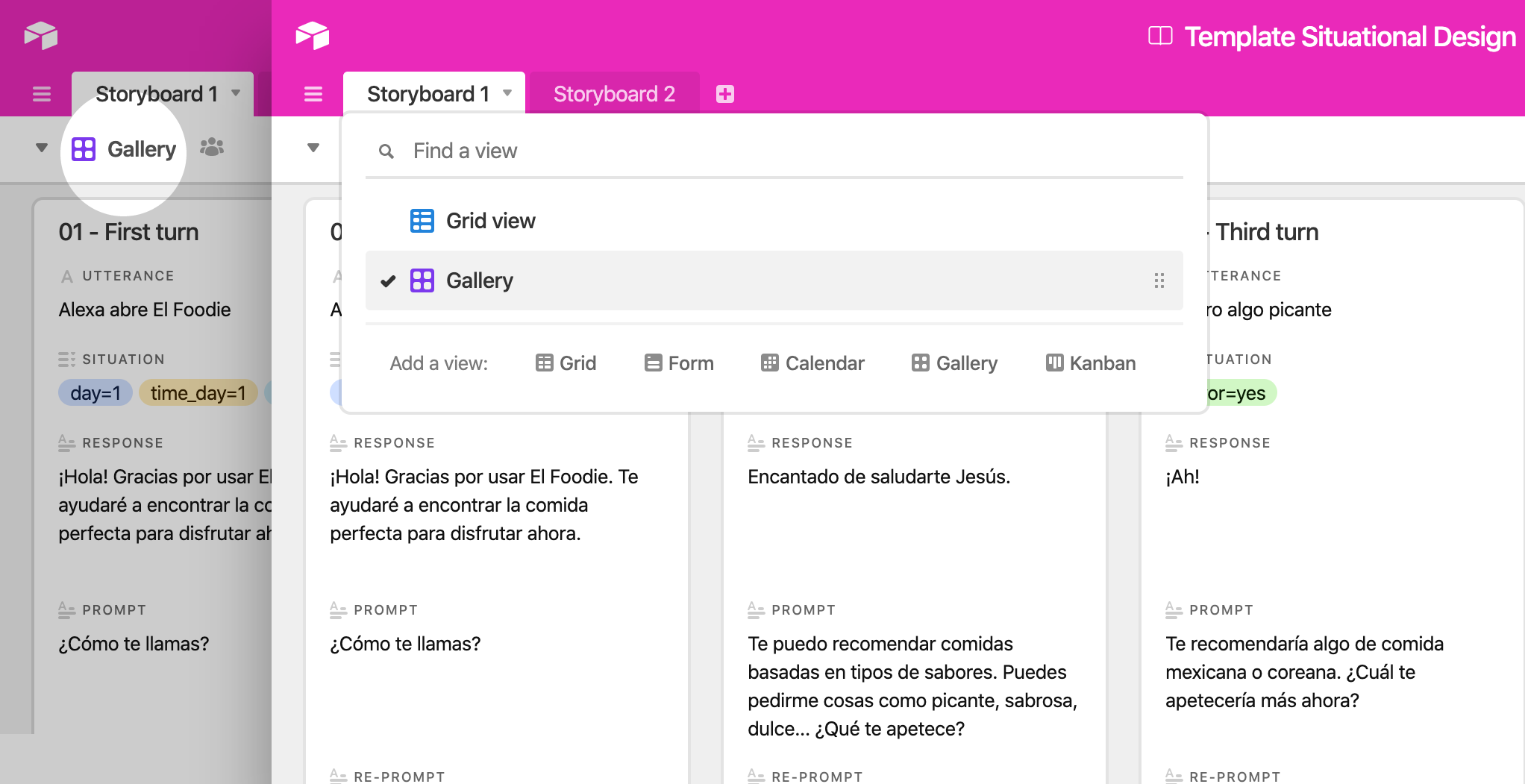
Vistas
En la parte superior izquierda aparece un desplegable con el que podéis cambiar la vista del documento en cualquier momento. El template aparece en formato Gallery para poder mostrarlo con forma de tarjetas, pero podéis trabajar en el formato Grid View si os resulta más cómodo.

Tarjetas
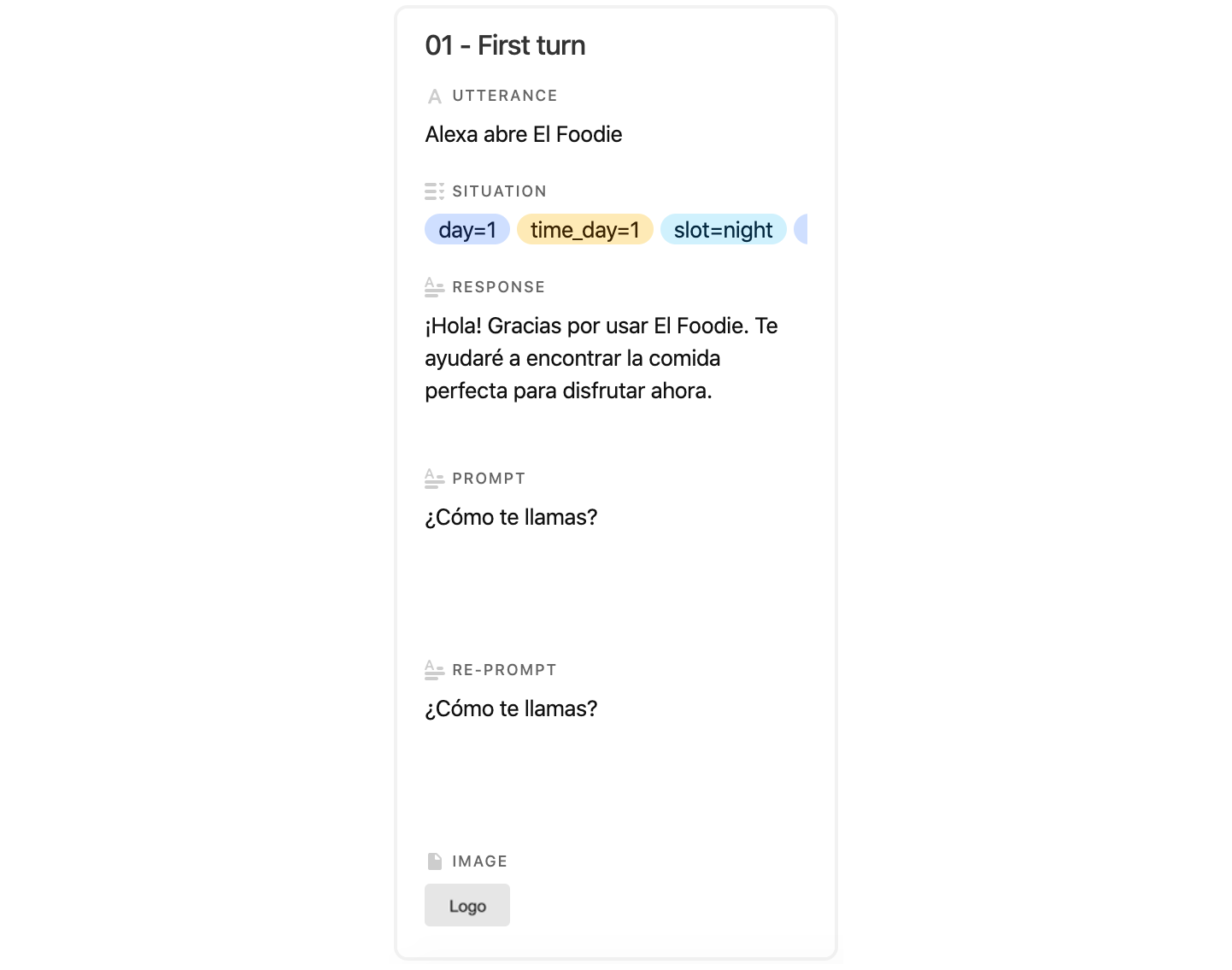
Cada una de las tarjetas está compuesto por 7 campos en el siguiente orden:
1- Turno. Marca el orden en que se da la conversación en caso ideal.
2- Utterance. Frase o palabra de ejemplo que activa esa tarjeta.
3- Situation. Condiciones que se dan para generar la respuesta. En lugar de utilizar un formato de texto libre describiendo la situación propongo el uso de variables que la describan. Pensar en variables nos va a ayudar a evitar plantear situaciones innecesarias.
4- Response. Respuesta ante la situación anterior.
5- Prompt. Pregunta con la que la Skill de Alexa continúa la interacción.
6- Re-prompt. Re-pregunta en caso de que el usuario no responda nada.
7- Image. En dispositivos multimodales, imagen de la pantalla que acompaña la interacción por voz.
Podéis editar cada tarjeta clicando en ella y modificando los datos que queráis o podéis crear nuevas tarjetas en el botón “+” en la esquina inferior derecha.

Conjunto de tarjetas y pestañas
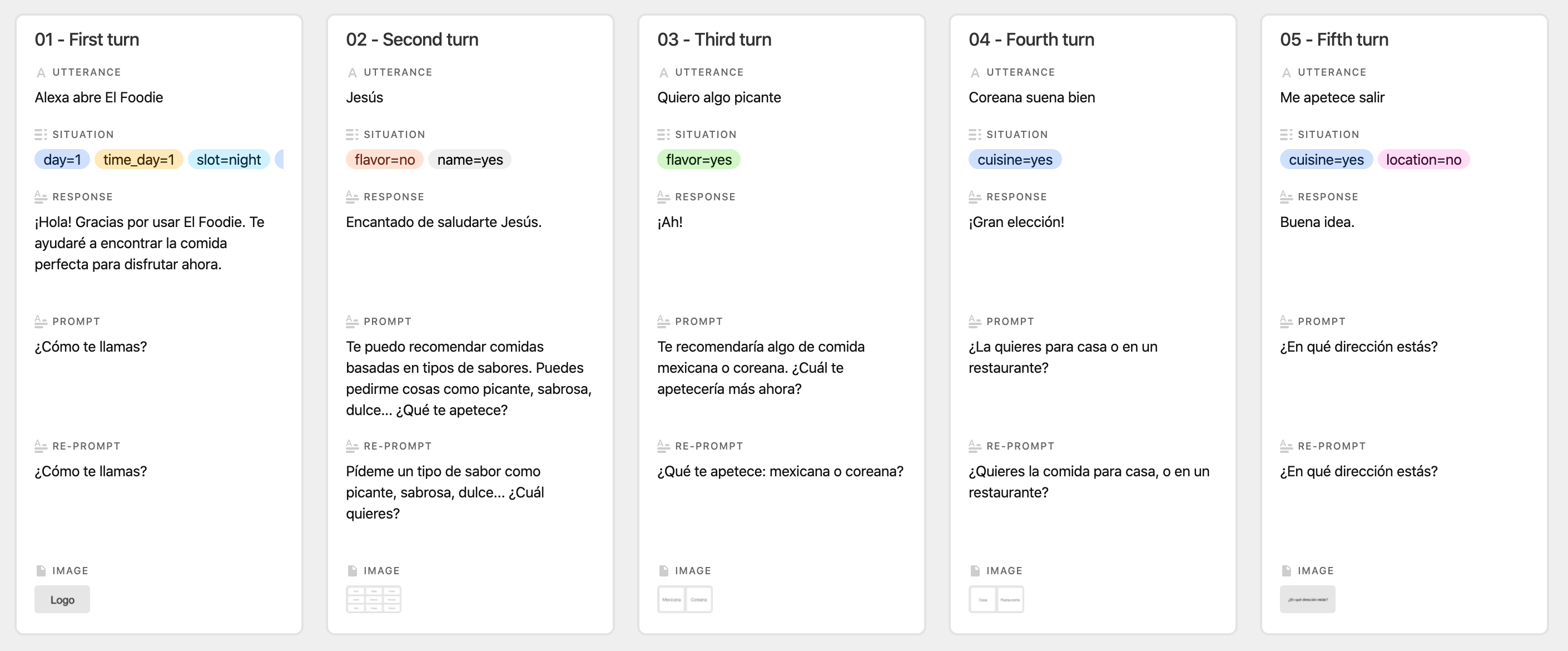
Cada conjunto de tarjetas representa un storyboard.
Un storyboard es una conversación de principio a fin que cumple una serie de condiciones y que se da en el desarrollo de una situación concreta. Si alguno de los parámetros de esa situación cambia, provocando un comportamiento diferente por parte de la skill, deberemos plantear un nuevo storyboard.
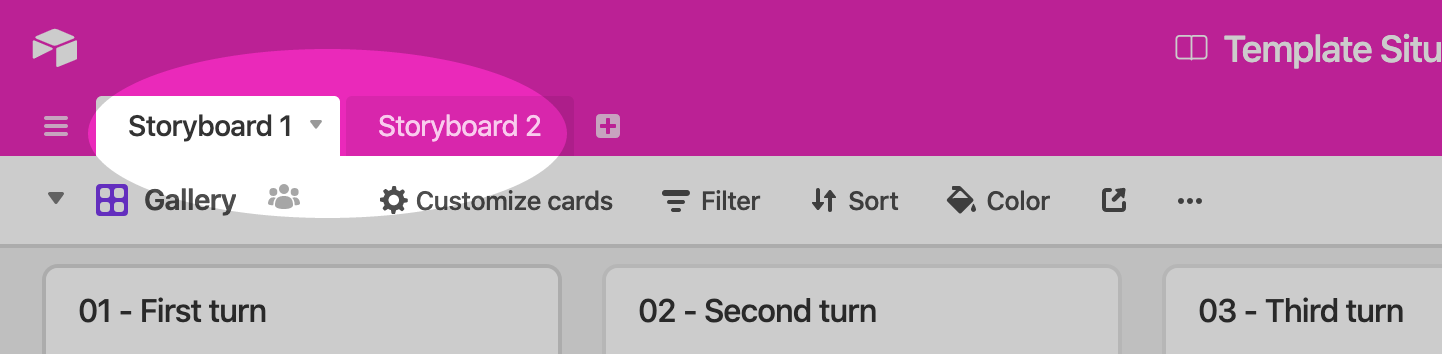
En el archivo vais a encontrar diferentes pestañas en la parte superior izquierda. Cada una de esas pestañas nos van a servir para cada uno de los storyboards que queramos crear.

En el ejemplo del template podéis ver dos Storyboards con dos comportamientos de la Skill ante situaciones diferentes:
- El usuario entra por primera vez y pide una recomendación por la noche: Al ser un usuario nuevo se le da una breve explicación del funcionamiento y por la hora del día se le recomiendan sitios para ir a cenar.
- El usuario ya conoce la skill y entra por la mañana: Se omite la explicación de la Skill y se da por hecho que es el mismo usuario nombrándolo. Además se recomiendan sitios para ir a desayunar.
Podéis hacer click derecho en cualquiera de las pestañas para duplicarlas y crear un storyboard. Podéis seleccionar la opción de “Duplicate records” para mantener la información y hacer modificaciones sobre ella.

Recomendaciones generales de uso
Diseñar con Situational Design te va ayudar a crear conversaciones más cercanas al usuario. Aun así hay dos consejos que son importantes para que no se convierta en una herramienta inmanejable:
- Limita el número de variables en Situations para no crear demasiados storyboards. Los storyboards están muy bien si plantean una interacción muy diferente. Si solo son cambios de texto sin impacto para el usuario tal vez no merezcan la pena. Un claro ejemplo es la variabilidad de los mensajes que escribimos para no sonar repetitivos y que nuestra interacción puede decir de manera aleatoria. No crees un nuevo storyboard para cada una de esas variaciones.
- En lugar de crear storyboards nuevos para cada variación, puedes crear una variable que agrupe diferentes mensajes equivalentes y trabajarlos en una tabla aparte. Por ejemplo puedes crear la variable “$BienvenidaCorta” con mensajes del tipo: “Hola”, “Gracias por volver”, Me alegro de volver a verte”
Conclusiones
Situational Design es un cambio de paradigma en el diseño y es bueno por 3 puntos principales:
- Nos empuja a pensar en el contexto en el que se desarrolla una conversación haciendo que las conversaciones sean más naturales.
- Propone un artefacto de diseño propio que huye de las heredadas de otras formas de diseño pre existentes.
- Acerca los mundos de diseño y desarrollo, permitiendo que los diseñadores entiendan mejor cómo funcionan la tecnología y a la tecnología entender la profundidad del diseño.
Si juntas estos elementos con una herramienta sencilla como Airtable con el template propuesta tus diseños van a ganar mucho y tus procesos de trabajo se van a ver enormemente mejorados.
Si tienes alguna duda o comentario, me puedes escribir o seguir en twitter @chus9000.